Blog
En este tutorial práctico de Drupal 7 vamos a ver cómo incluir un webform en un panel, una cuestión sencilla pero seguro que a más de uno le habrá costado dar con la forma de hacerlo.
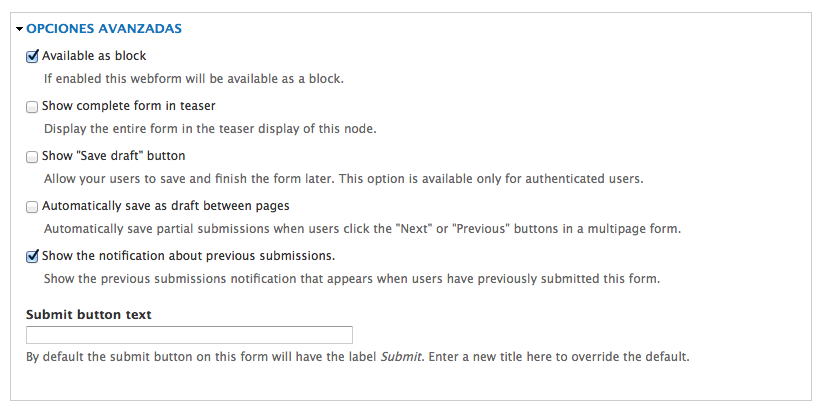
Damos por hecho que ya tenemos listo nuestro webform con todos los campos necesarios. Lo primero que haremos será editarlo, ir a la pestaña Webform y pulsar en Form settings. En este formulario podremos configurar el mensaje de confirmación (Confirmation message), dónde redireccionará el formulario después de enviarse correctamente (Redirection location),... y lo que más nos interesa a nosotros en este caso, en el área de opciones avanzadas, marcar Available as block para disponer del webform como un bloque.

Hecho esto podremos ir al panel en el que queremos insertar nuestro webform, y buscarlo en la sección Miscellaneous de la ventana que se abre al pulsar en Agregar contenido. Salvamos el panel y ya lo tenemos listo.
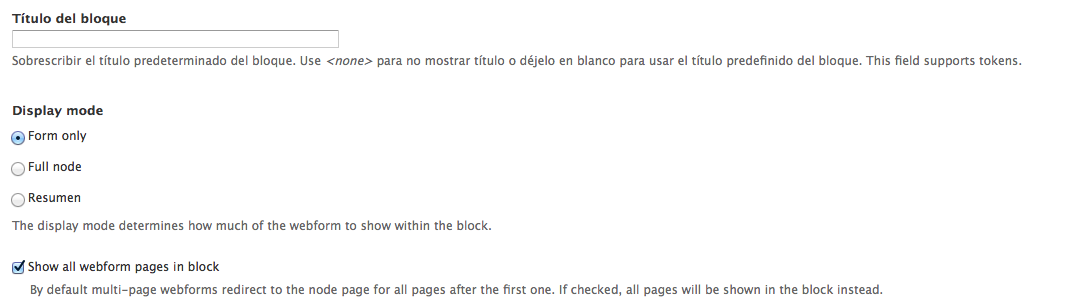
Por último, vamos a echarle un vistazo al bloque hemos generado con el webform. Por defecto, cuando se envía el formulario con errores, se redirige al nodo. Marcando la opción Show all webform pages in block, los mensajes se mostrarán en la misma página en la que se encuentre el bloque con nuestro formulario.